Allstate Digital Locker
- Client:
- Allstate
- What I Did:
- UX/UI Design
- Tools:
- Sketch, Balsamiq, InVision
Digital Locker is Allstate’s consumer-facing home inventory solution, which it uses to complement its property insurance offerings. The product was formerly a standalone iOS and Android app. Allstate customers used the app to inventory items in their home and organize them by room, in order to be prepared for any future claims process when dealing with property loss.
Allstate wanted to integrate Digital Locker into its Allstate Mobile app, as part of a drive to consolidate all of its disparate apps under a single umbrella. This gave them the opportunity to rebuild the Digital Locker product from the ground-up, and make much-needed improvements. I was placed on a small team and tasked with building the new UX, with the goals of increased user adoption and continued usage.
Allstate and Punchkick had already done user research on its existing product, so they knew the pain points they wanted to address. Their users found the existing interface to be daunting and unclear, and many abandoned the product after an initial try-out. Additionally, they were often unsure of how the app related to their property insurance and the claims process.


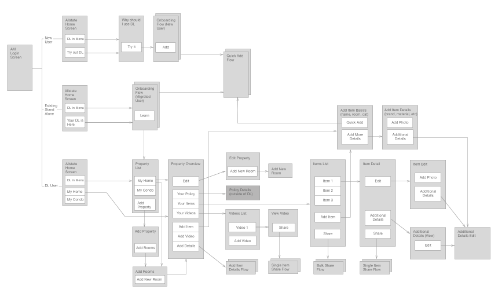
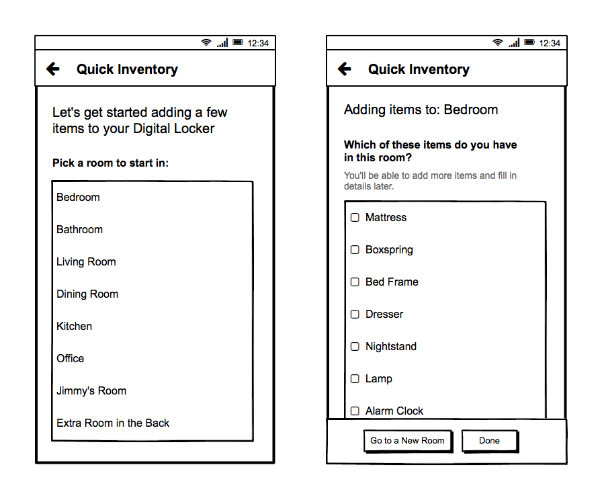
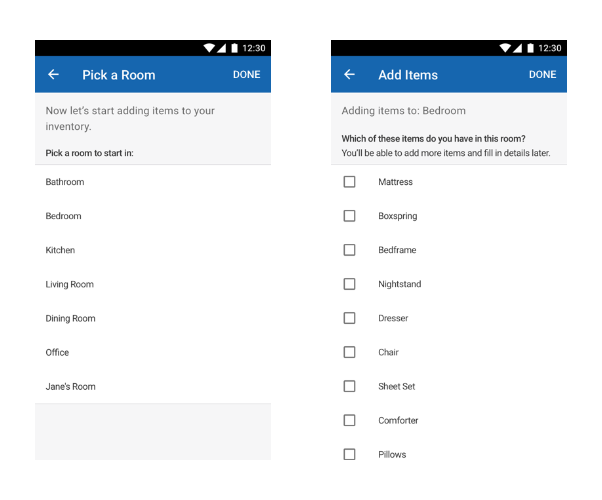
I was able to use this research, combined with customer data provided by Allstate’s claims department, to simplify the user process flow as well as create a “Quick Inventory” feature that would assist new users in adding rooms and items with as little friction as possible. Restructuring the user flow added more flexibility to the process of adding items to the inventory, to account for differing mental models. I carefully redesigned each screen in order to simplify the process and not overwhelm users, while providing clarity, context, and motivational cues along the way.
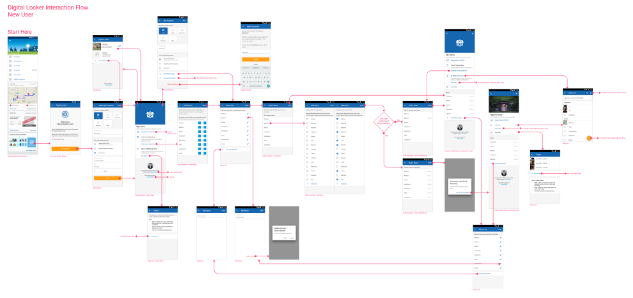
We used my prototype designs to conduct user testing, in order to help validate assumptions and steer the design through multiple iterations. I then refined the designs with Allstate’s visual design team to align to their branding and iOS and Android interface standards.


Once the product was fully integrated into the Allstate Mobile app, the user analytics data after 13 weeks was very encouraging:
- In prior versions, 85% of users had zero items added to their inventory. This number was reduced to 24% in the new version.
- In prior versions, in users that had at least one item added, only 15% of those users had more than 25 items. In the new version, 44% of users with at least one item had added over 30 items.
Allstate Digital Locker can be found within the Allstate Mobile app, available to Allstate customers.